
トップ > Web展示例
行事名をクリックして開くウインドウで以下のIDとパスワードを入力してください。
ID: SC000001
PW: aN5iFjCG
行事名をクリックすると閲覧ページに切り替わります。

IDとパスワードを空欄に入力してログインしてください。

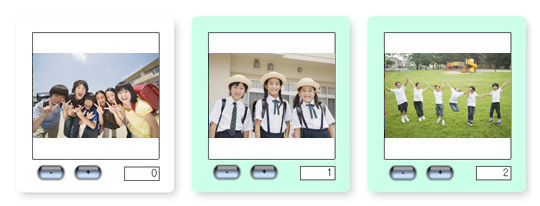
(1) 表示中の画像
(2) 画像の送りと戻しボタン
(3) 画像番号/写真プリントサイズ/単価
(4) 注文枚数と増減ボタン
(5) 表示枚数切り替えボタン
(6) 注文集計ボタン
(1) 表示中の画像
現在選択(表示)されている画像です。
一番左の画像の列は写真のプレビューで通し番号順に上から並んで9枚づつ表示されます。
現在選択されている画像がプレビュー側で赤く囲まれてわかるようになっています。
またプレビュー側の画像をクリックすることによって表示画像を選ぶ事もでき、中央から上か下の画像をクリックする事によって画像を順送り(戻し)する事も可能です。

中央に表示されている画像をクリックすると更に大きく拡大されます。
もう一度画像をクリックすると元の画面に戻ります。
(2) 画像の送りと戻しボタン
画像を1枚づつ送ったり戻したりして切り替える為のボタンです。
1枚目表示中は「Previous(戻る)」が一番最後が表示中の時は「Next(次へ)」は出ません。
(3) 画像番号/写真プリントサイズ/単価
番号は画像と連動して切り替わります。
サイズ、単価はあらかじめ設定されたものが表示されます。
(4) 注文枚数と増減ボタン
「+」ボタンを押すと注文注文枚数が増えます。「-」を押すと枚数が減ります。
例)3枚注文したい場合は「+」を3回押して表示を「3」枚にします。
(5) 表示枚数切り替えボタン
1画面に1枚づつ表示する以外に「4枚」「6枚」「12枚」と同時に表示する枚数を切り替える事ができます。

切り替えた表示タイプによって、まとめ送っていくページ数も変わります。
例)6枚表示(2×3枚)だと「Next(次へ)」ボタンを押した時6枚づつ切り替わって行く事になります。
「Previous(戻る)」ボタンと「Next(次へ)」ボタンの間には順送りしなくても10ページ以内ならワンタッチで指定ページへ飛べるボタンと、大きく離れたページへ飛べる「Jump」ボタンが付いています。
例)35ページ目を表示したい場合は
◎中央バーの「10」ページ目を押す>「Next」を押す>「20」ページ目を押す>
「Next」を押す>「30」ページ目を押す>「35」ページ目を押す
◎「Jump」ボタン左の空欄にキーボードで「35」と入力して「Jump」ボタンを押す
で画面を切り替える事ができます。大きく離れたページを表示したい場合は空欄に数字を入力して「Jump」ボタンを押す方法の方がより楽です。
複数枚表示の時も写真の注文が可能で、画像の下の「+」ボタンを押して頂ければ注文となります。
欲しい枚数分をクリックして枚数を追加していきます。

複数枚表示の場合、注文のために選択された画像は外枠が水色になり、判別しやすくなります。
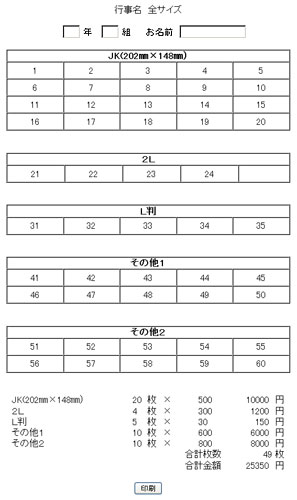
(6) 注文集計ボタン

写真の注文が終ったら「注文集計」ボタンを押します。
内容を確認して最後に「印刷」ボタンを押してプリントされた紙を注文袋に入れるか、画面の表示内容を注文袋に書き写してください。
代引きや振込みで注文をオンラインで受け付ける場合はオプションのお客様情報の入力画面に進み各種情報を登録していただきます。確定するとデータベースに注文情報が保存され、お店とお客様にメールが送信されます。
サンプルIDPW
サンプルとして諏訪湖花火大会展示Bをご覧下さい。行事名をクリックして開くウインドウで以下のIDとパスワードを入力してください。
ID: SC000001
PW: aN5iFjCG
楽々!Web展示の使い方
行事名をクリックすると閲覧ページに切り替わります。

IDとパスワードを空欄に入力してログインしてください。

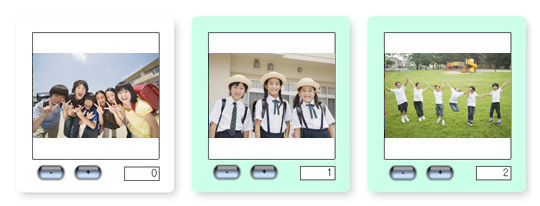
(1) 表示中の画像
(2) 画像の送りと戻しボタン
(3) 画像番号/写真プリントサイズ/単価
(4) 注文枚数と増減ボタン
(5) 表示枚数切り替えボタン
(6) 注文集計ボタン
(1) 表示中の画像
現在選択(表示)されている画像です。
一番左の画像の列は写真のプレビューで通し番号順に上から並んで9枚づつ表示されます。
現在選択されている画像がプレビュー側で赤く囲まれてわかるようになっています。
またプレビュー側の画像をクリックすることによって表示画像を選ぶ事もでき、中央から上か下の画像をクリックする事によって画像を順送り(戻し)する事も可能です。

中央に表示されている画像をクリックすると更に大きく拡大されます。
もう一度画像をクリックすると元の画面に戻ります。
(2) 画像の送りと戻しボタン
画像を1枚づつ送ったり戻したりして切り替える為のボタンです。
1枚目表示中は「Previous(戻る)」が一番最後が表示中の時は「Next(次へ)」は出ません。
(3) 画像番号/写真プリントサイズ/単価
番号は画像と連動して切り替わります。
サイズ、単価はあらかじめ設定されたものが表示されます。
(4) 注文枚数と増減ボタン
「+」ボタンを押すと注文注文枚数が増えます。「-」を押すと枚数が減ります。
例)3枚注文したい場合は「+」を3回押して表示を「3」枚にします。
(5) 表示枚数切り替えボタン
1画面に1枚づつ表示する以外に「4枚」「6枚」「12枚」と同時に表示する枚数を切り替える事ができます。

切り替えた表示タイプによって、まとめ送っていくページ数も変わります。
例)6枚表示(2×3枚)だと「Next(次へ)」ボタンを押した時6枚づつ切り替わって行く事になります。
「Previous(戻る)」ボタンと「Next(次へ)」ボタンの間には順送りしなくても10ページ以内ならワンタッチで指定ページへ飛べるボタンと、大きく離れたページへ飛べる「Jump」ボタンが付いています。
例)35ページ目を表示したい場合は
◎中央バーの「10」ページ目を押す>「Next」を押す>「20」ページ目を押す>
「Next」を押す>「30」ページ目を押す>「35」ページ目を押す
◎「Jump」ボタン左の空欄にキーボードで「35」と入力して「Jump」ボタンを押す
で画面を切り替える事ができます。大きく離れたページを表示したい場合は空欄に数字を入力して「Jump」ボタンを押す方法の方がより楽です。
複数枚表示の時も写真の注文が可能で、画像の下の「+」ボタンを押して頂ければ注文となります。
欲しい枚数分をクリックして枚数を追加していきます。

複数枚表示の場合、注文のために選択された画像は外枠が水色になり、判別しやすくなります。
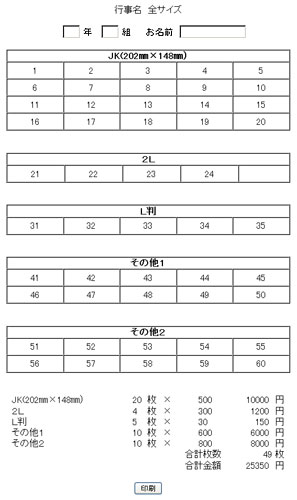
(6) 注文集計ボタン

写真の注文が終ったら「注文集計」ボタンを押します。
内容を確認して最後に「印刷」ボタンを押してプリントされた紙を注文袋に入れるか、画面の表示内容を注文袋に書き写してください。
代引きや振込みで注文をオンラインで受け付ける場合はオプションのお客様情報の入力画面に進み各種情報を登録していただきます。確定するとデータベースに注文情報が保存され、お店とお客様にメールが送信されます。